User-centred design approach
Our UX design agency combines aesthetics and innovative thinking to create user interfaces that make a lasting impression.
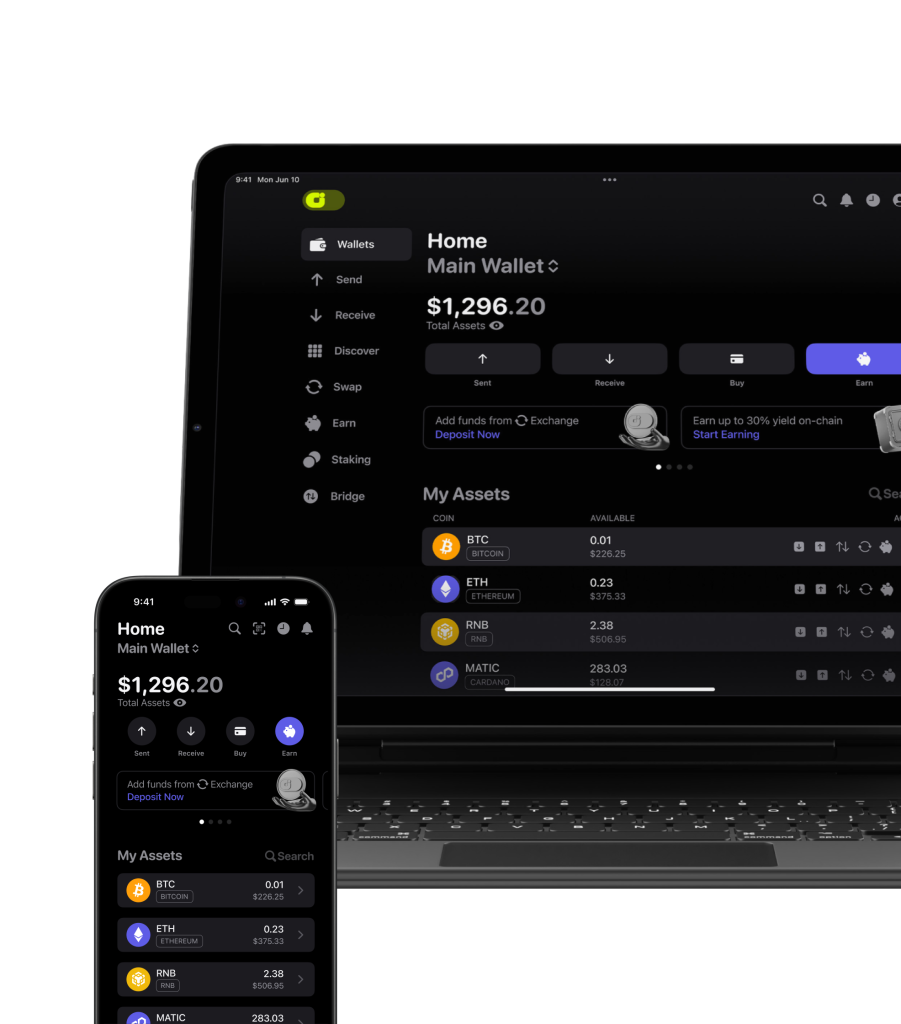
Creating digital products tailored to the needs of your target users
User experience research
Understanding user behaviors and needs through observation techniques, task analysis, and other feedback methodologies.
User interviews
Actively engaging with end-users through interviews and surveys to gather qualitative insights into their experiences, needs, and challenges.
Usability testing
Running usability testing sessions, observing users in real-time as they interact with the digital product, to collect feedback on design intuitiveness and user experience.
Competitor analysis
Analyzing competitors’ products to identify strengths, weaknesses, and opportunities for differentiation, laying a strategic foundation for informed design decisions.
Analytics review
Utilizing data from web and app analytics to understand how users currently interact with your product or service, identifying patterns, trends, and areas for improvement.
Persona creation
Developing detailed user personas that accurately reflect various segments of the target audience, thereby guiding the design process to meet specific needs.
Journey mapping
Mapping out the user's journey, from initial contact to the completion of key objectives, identifying and addressing any friction points for a more seamless experience.
Information architecture
Information architecture is a logical structure and organization of content on a website or application.
Wireframing
Wireframing is the blueprinting process that outlines design concepts, layout, and interaction flow, facilitating effective communication and development.
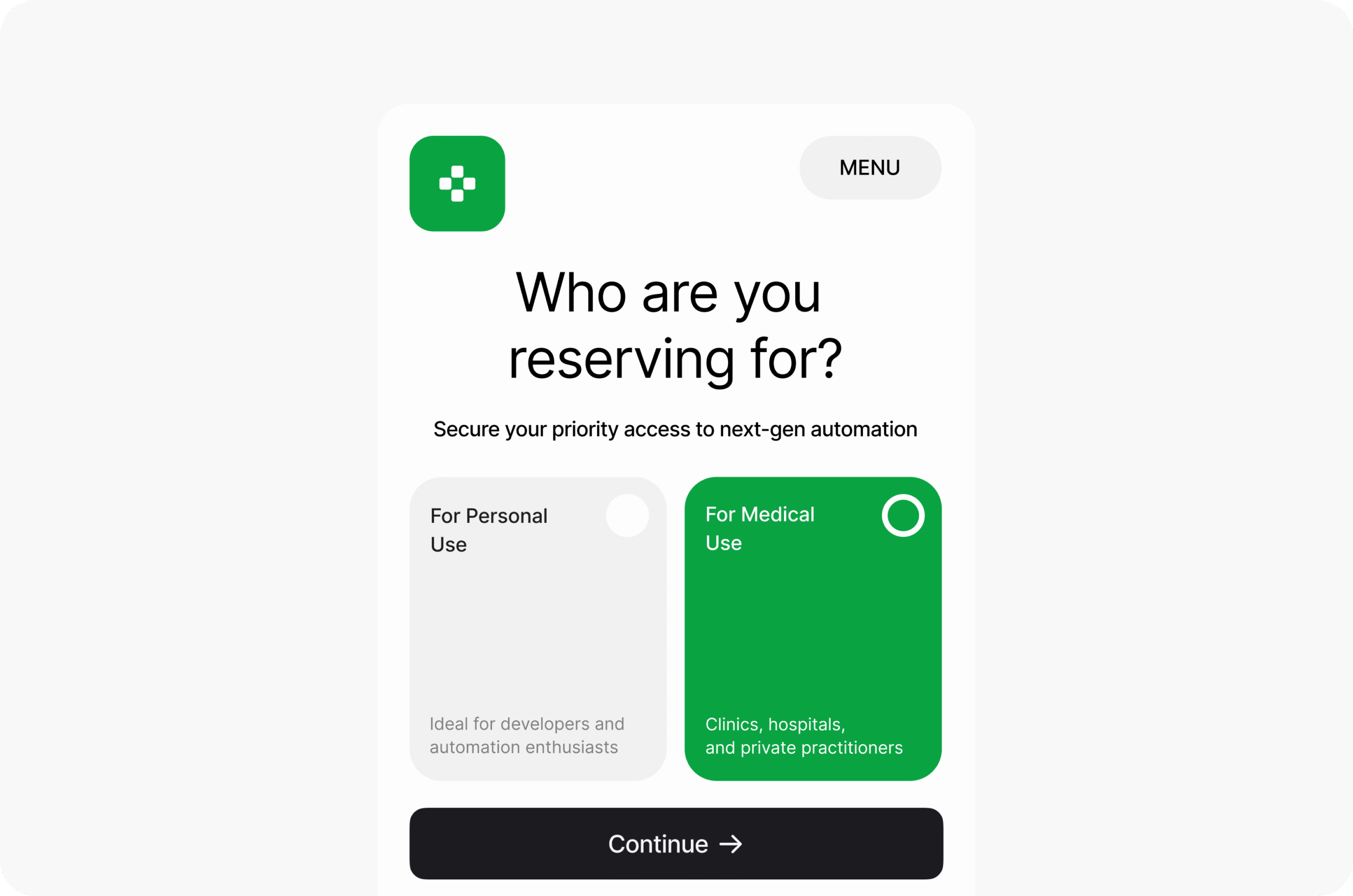
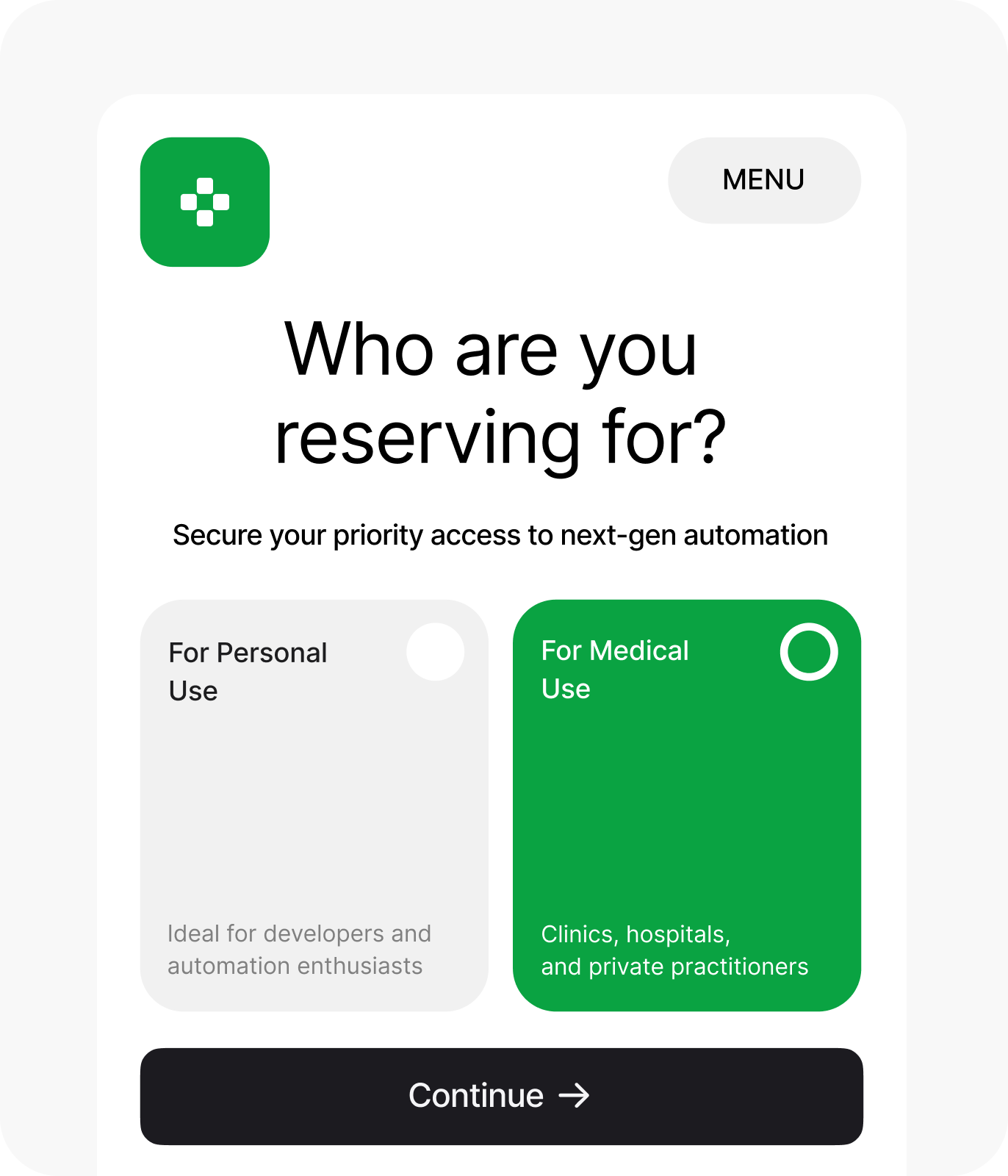
Interface design
Interface design shapes the visual and interactive elements of a user interface, ensuring a consistent and engaging user experience.
Interactive protoryping
Interactive prototyping brings design concepts to life, allowing for the simulation of user interactions with a digital product or application.
Combining UI elements into a design system
Our UX design agency creates design systems to ensure consistency and enhance user experiences.
A design system is an integrated collection of components, that ensures consistent product development and user experience across a brand's digital assets.
UI components
UI components are essential elements like buttons and text fields used in digital interfaces, facilitating user interaction and ensuring a cohesive user experience.
Layouts
Layouts organize UI elements systematically, ensuring visual balance and functionality across devices, simplifying design consistency.
Styles
Styles define the visual elements of an interface, including colors, typography, and icons, to ensure consistency and align with brand identity.
Documentation
UI/UX documentation is a extensive
manual that outlines the standards and best practices for designing consistent user interfaces across multiple projects.
User experience testing
User experience testing evaluates the usability and overall satisfaction of a product by directly involving users in the testing process.
Feedback sessions
Inviting users to interact with product prototypes and provide immediate feedback, focusing on design elements and user flow to refine the product experience.
Field studies
Observing users in their natural environment to understand how they use the product in real-life scenarios, gaining insights into real-world usability.
Diary studies
Documenting users' interactions and experiences with the product over time, offering longitudinal insights into user behavior and satisfaction.
Heat mapping
Employing heat maps to visually represent where users click, scroll, and hover on a website or app, highlighting areas of high interaction and potential improvements.
A/B testing
Testing two or more versions of a product feature or page to see which one performs better in terms of user engagement, preference, and conversion rates.
Accessibility testing
Evaluating the product's accessibility for users with disabilities, using standards like WCAG to ensure the product is usable by everyone.
Have a project in mind?
Let’s get in touch
Share your project idea with us! If our partnership isn't the right fit, we're happy to provide valuable insights that could still benefit you.
Get in touchDiscover our work
See how we transform businesses with our research-driven and innovative UX design approach.