Introduction
The web design process is a crucial journey that transforms an idea into a fully functional and visually appealing website. Following a structured approach is essential to ensure that the end product meets the desired objectives and provides an excellent user experience.
This guide outlines the 10 essential steps in the web design process, helping you navigate from project planning to continuous improvement.
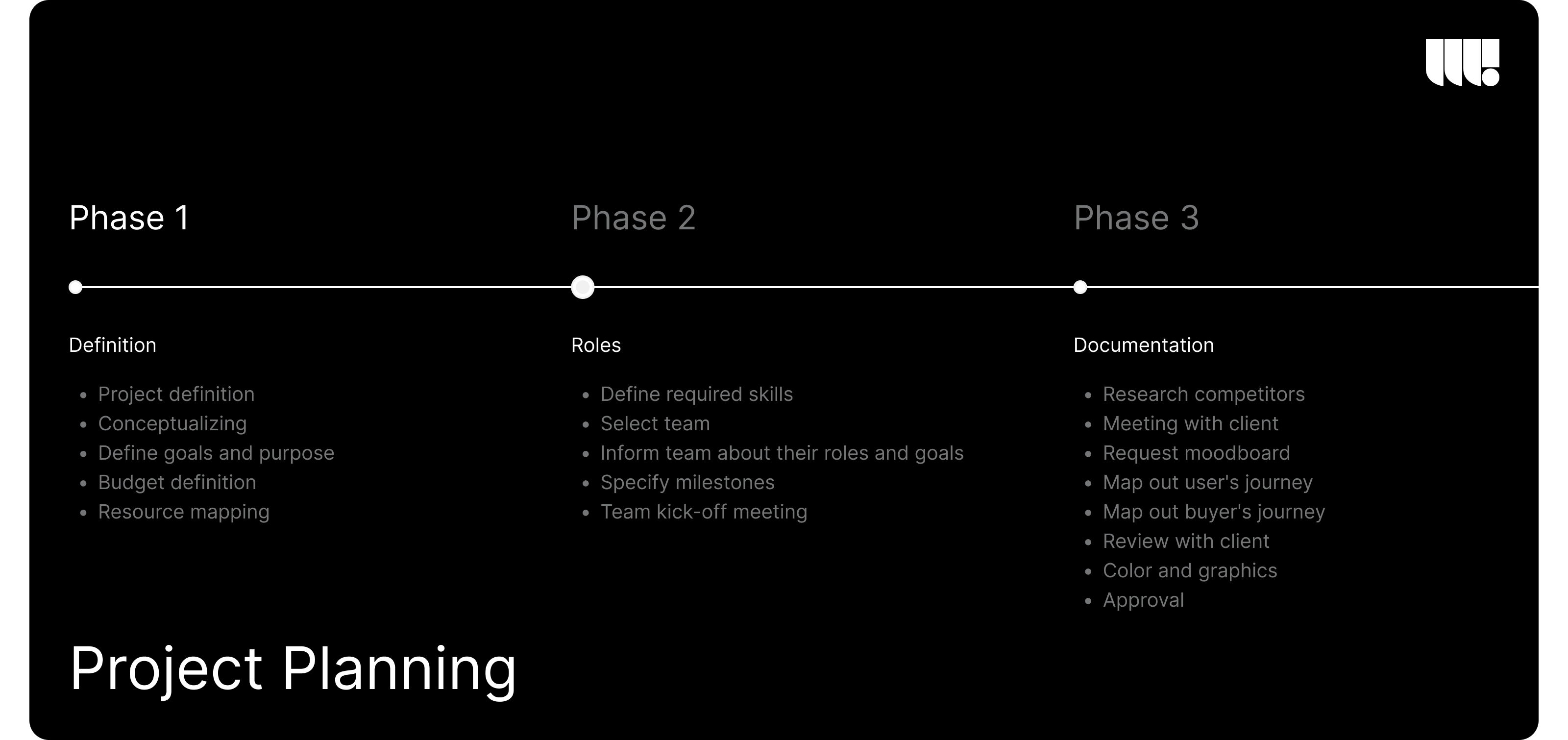
1. Project Planning and Research
Project planning is the foundation of a successful web design process. It begins with defining clear goals and objectives for the website. What purpose will the website serve? Who is the target audience? What are the key functionalities required? Answering these questions will guide the project’s direction.
Additionally, understanding the target audience and their needs is critical for creating a user-centered design. Conducting competitor analysis can provide insights into industry trends and identify opportunities to differentiate your website. This stage sets the groundwork for the entire project, ensuring that all subsequent steps align with the defined objectives.

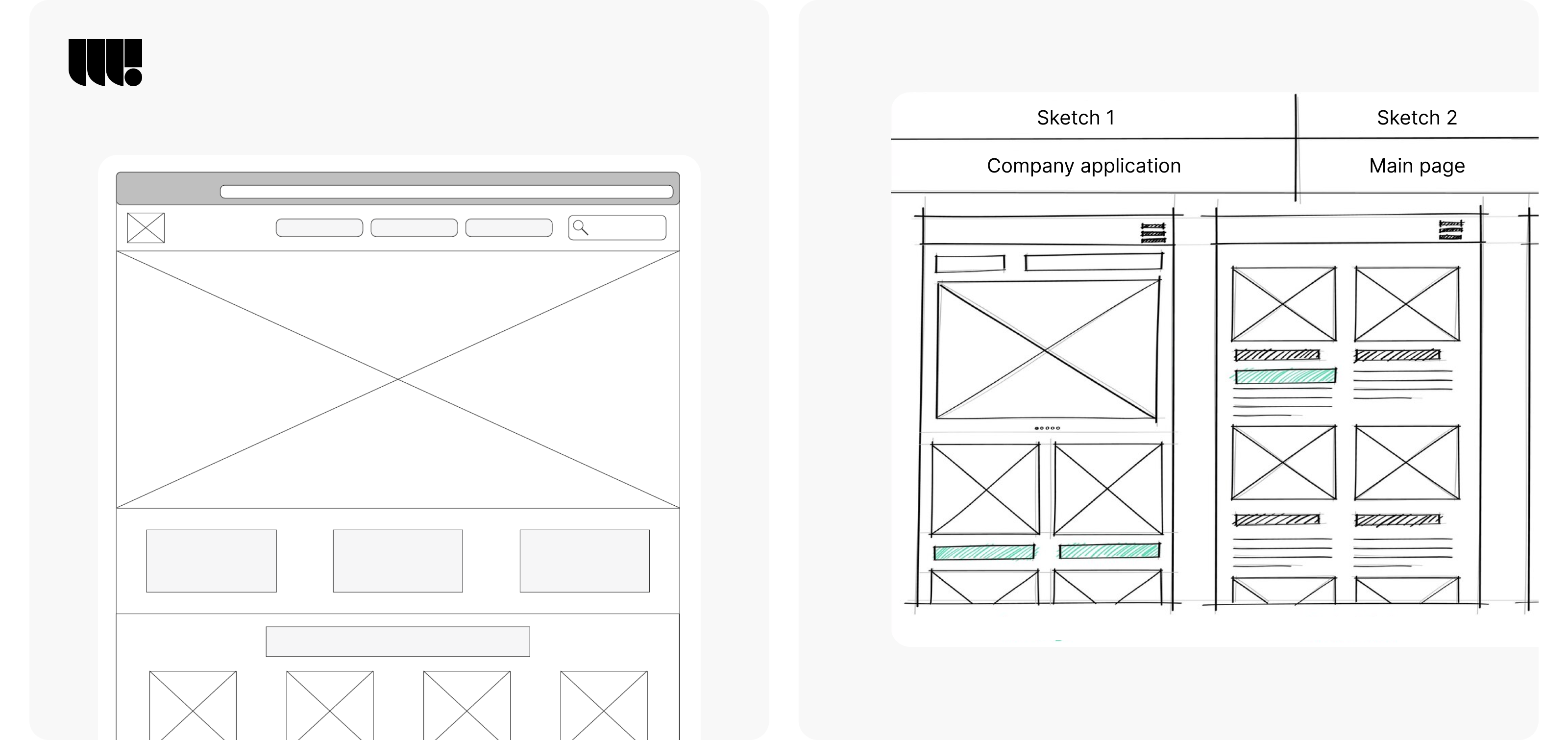
2. Site Architecture and Wireframing
Once the planning phase is complete, the next step is to establish the site architecture and create wireframes. The site architecture involves designing a sitemap that outlines the structure of the website, including the main pages and their hierarchy. Wireframes, on the other hand, are visual representations of the website’s layout, showing where key elements such as navigation, content, and call-to-action buttons will be placed. Wireframes help in visualizing the user journey and ensuring that the website’s navigation is intuitive and user-friendly. This step is crucial for laying the foundation of the website’s design and functionality.

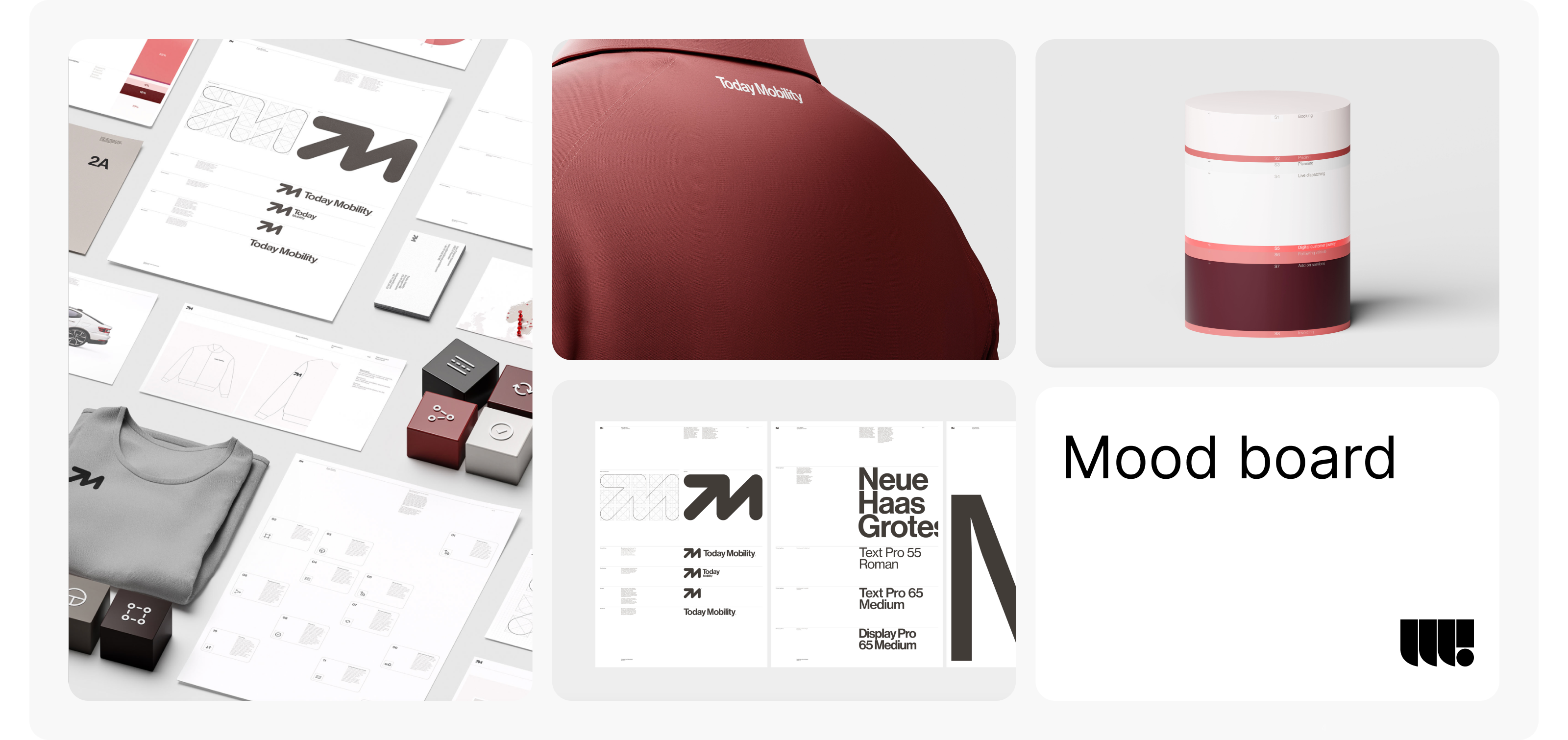
3. Visual Design and Branding
The visual design phase is where the creative aspects of the website come to life. This stage involves selecting color schemes, typography, and imagery that align with the brand’s identity.
The goal is to create a consistent visual style that resonates with the target audience. Incorporating branding elements such as logos, taglines, and brand colors is essential to establish brand recognition and trust.
The visual design should not only be aesthetically pleasing but also functional, ensuring that it enhances the user experience rather than detracting from it. This phase is where the website’s look and feel are solidified.

4. Content Creation and Strategy
Content is a critical component of any website, as it communicates the brand’s message and engages visitors. The content creation process involves developing high-quality, relevant content that resonates with the target audience. This includes writing copy, selecting images, and producing videos that align with the website’s goals.
Additionally, content must be optimized for search engines (SEO) to ensure that the website ranks well in search results. Structuring content for user engagement, such as using headings, bullet points, and multimedia elements, can make the website more interactive and user-friendly. A well-thought-out content strategy ensures that the website’s content is both informative and engaging.
Share your project idea with us! If our partnership isn't the right fit, we're happy to provide valuable insights that could still benefit you.
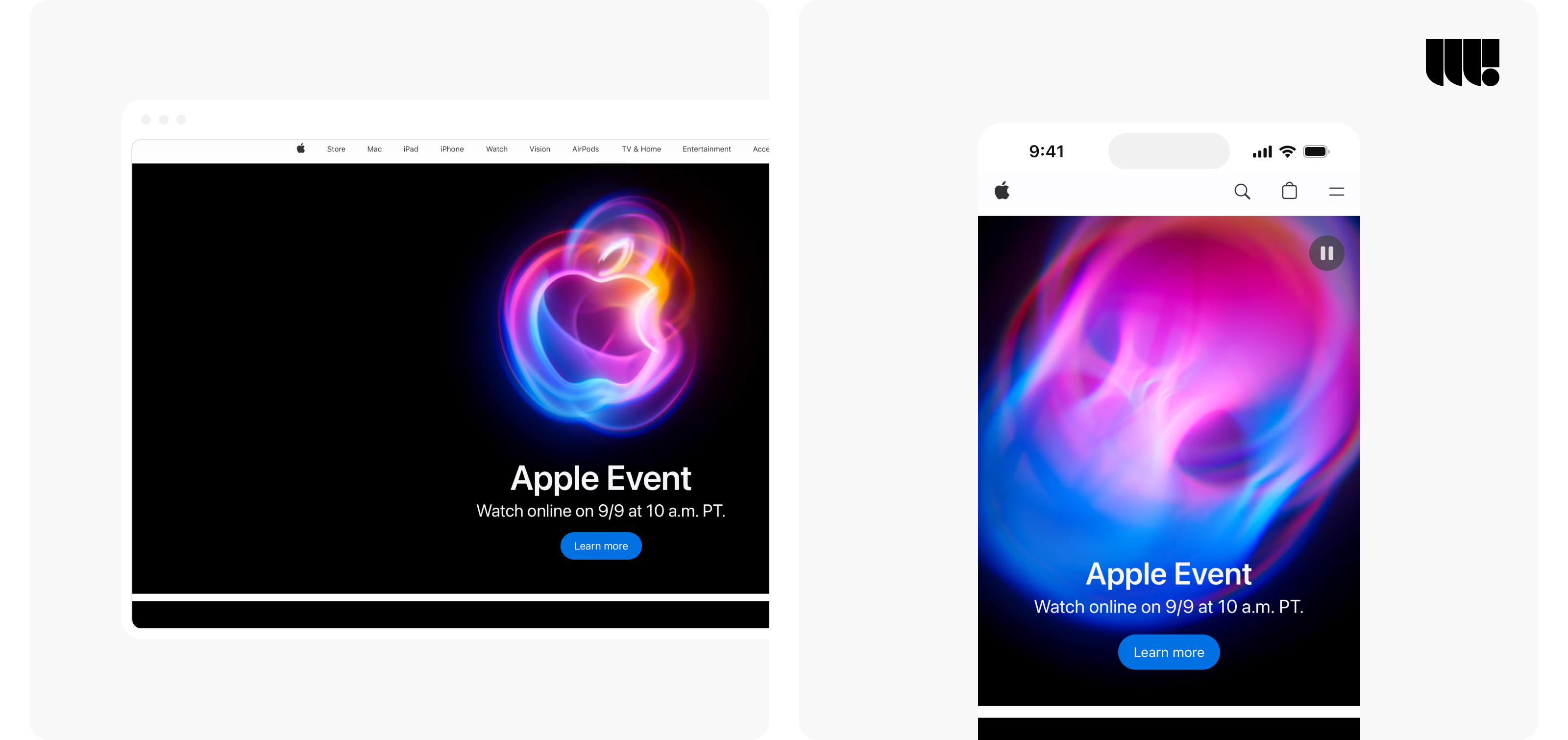
5. Responsive Design
With the increasing use of mobile devices, websites must be designed to provide an optimal viewing experience across all screen sizes. Responsive design involves creating a flexible layout that adjusts to different devices, whether it’s a desktop, tablet, or smartphone. This includes ensuring that images, text, and navigation elements are easily accessible on smaller screens.
Cross-browser compatibility is also a key consideration, as the website must function consistently across different web browsers. By prioritizing responsive design, you ensure that your website delivers a seamless user experience, regardless of the device used.

6. Development and Coding
The development phase is where the design is translated into code. This involves converting the visual design into HTML, CSS, and JavaScript to create a functional website. Developers may also implement a content management system (CMS) to allow for easy content updates and management.
Ensuring clean and efficient code is critical for the website’s performance, as it affects load times, responsiveness, and overall user experience. The development process also includes integrating necessary features, such as contact forms, eCommerce functionality, and third-party APIs.
A well-executed development phase results in a website that is not only visually appealing but also highly functional.
7. Testing and Quality Assurance
Before launching the website, thorough testing is essential to ensure that everything functions correctly. This includes cross-browser testing to verify that the website works consistently across different web browsers and cross-device testing to ensure it is responsive on various devices.
Testing should also cover functionality checks, such as ensuring forms work correctly, links navigate to the right pages, and interactive elements behave as expected. Identifying and fixing bugs during this phase is crucial to prevent issues from arising after the website goes live. Quality assurance ensures that the website is polished, functional, and ready for launch.
8. Launch Preparation and Deployment
Preparing for the website launch involves several critical steps. First, ensure that all content is finalized, and the design is fully implemented. Next, configure the hosting environment and set up domain settings. Conduct a final review to catch any last-minute issues, and perform a soft launch if possible to test the live environment.
Once everything is confirmed to be working correctly, the website can be officially launched. Effective launch preparation and deployment minimize the risk of errors and ensure a smooth transition from development to live production.
9. Post-Launch Monitoring and Optimization
After the website goes live, the work isn’t over. Post-launch monitoring is essential to track the website’s performance and identify any issues that need to be addressed. Use analytics tools to monitor traffic, user behavior, and conversion rates.
Gathering user feedback can provide insights into areas that may require improvement. Regular updates and optimizations are necessary to keep the website performing at its best. This continuous improvement process ensures that the website remains relevant, functional, and aligned with user expectations over time.
10. Maintenance and Continuous Improvement
Website maintenance is an ongoing process that involves regularly updating content, improving design elements, and ensuring the website remains secure. This includes applying security patches, updating plugins and software, and addressing any issues that arise.
Continuous improvement is also essential, as it allows the website to evolve with changing user needs and technological advancements. By regularly reviewing and enhancing the website, you can ensure that it remains a valuable and effective tool for your business.
Conclusion
The web design process involves a series of carefully planned steps, each critical to the success of the final product. By following these 10 essential steps, from project planning and research to maintenance and continuous improvement, you can create a website that not only looks great but also delivers a seamless user experience and meets your business goals.












